
什么是网站图标,为什么它很重要?
简而言之,网站图标是您的网站徽标,它出现在浏览器选项卡上的元标题旁边。换句话说,您的网站将显示您的官方网站图标,而不是在浏览器上显示空白文档图标。
大多数网站通常将其徽标用作网站图标。如果您的网站没有徽标,您只需使用免费徽标制作器创建一个即可。这样,当您的访问者在单个浏览器窗口中打开大量选项卡时,他们将很容易注意到您的网站。另外,您的网站看起来会更加专业。

如何将网站图标添加到您的网站?
选择以下两种方式之一将网站图标添加到您的网站!
让浏览器自动生成图标
将图标添加到站点的最简单方法是从主机的文件管理器将其作为.png或.ico文件上传。请按照以下步骤操作:
- 为您的网站徽标准备.png或.ico格式的正方形图像。
专家提示
如果您已有.png文件,请使用它。但是,如果需要,请使用ConvertICo.com将图像转换为.ico格式。
- 将.png或.ico图像重命名为favicon。
专家提示
大多数浏览器会自动检测位于您网站目录中的favicon.png和favicon.ico文件作为您网站的图标。所以,你不需要编码。
- 通过转到您的 hPanel访问您的 public_html文件夹,然后访问 File Manager -> Go To File Manager。
- 将favicon.png 或 .ico文件上传 到您的 public_html 文件夹中。重新加载您的网站,您将看到图标。
上传常规图像并编辑主题的 header.php 文件
或者,如果您有.png或.ico格式以外的图像(jpg、BMP、gif 等),您也可以将其用作您网站的图标。但是,您需要修改当前使用的主题文件夹中的header.php文件。为此,请在您的 hPanel 上执行这些步骤。
专家提示
您可以保留图像的原始名称或将其重命名为favicon。建议重命名图标以区别于其他图像。
- 转到 wp-content -> themes 文件夹。然后,访问您当前使用的主题文件夹。
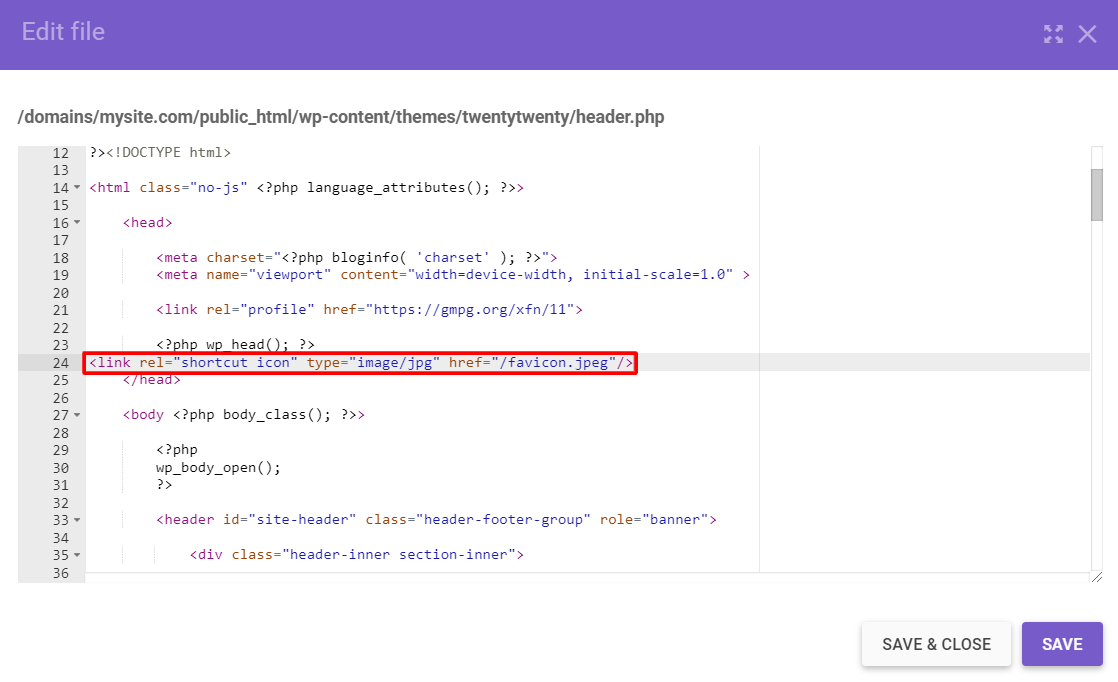
- 打开 header.php文件并将以下语法粘贴到<head></head> 标记 的末尾之前 :

专家提示
根据您将要使用的图像的格式和名称更改/jpg和/favicon.jpg部分。
- 保存更改后,该图像现在应显示为您网站的图标。
专家提示
如果您看不到新的图标,请清除浏览器缓存并重新启动浏览器。
结论
如您所见,在您的网站上拥有网站图标至关重要。它不仅使您的网站在浏览器选项卡上与众不同,而且还为您的网站提供专业的外观。
您可以通过将名为favicon的.png或.ico图像上传到您的public_html文件夹来自动添加它。或者,您可以上传常规图像(jpg、BMP、gif 等)并修改当前使用的主题文件夹中的header.php文件。

